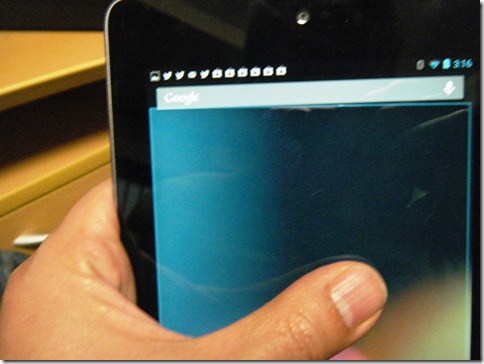
一昨日のエントリーで、現行のAndroid製品が独自のUIによってバウンスバック特許を回避していると書きました。写真は手持ちのNexus 7なんですが、他のAndroid 4.2製品も同様だと思います(別のUIを使っているデバイスをご存じの方は教えてください)。青いシャドーを使ってページが傾くような表示を行なうことで最終ページであること(もうこれ以上スクロールできないこと)が示されています。

ちょっとコアな話になってしまいますが、特許制度の入門編としてなぜこのようなUIを採用することでアップルのバウンスバック特許を回避できるのかを見てみましょう。
特許権の範囲は、クレーム(請求の範囲)と呼ばれる書類の記載で決まります。通常、ひとつの登録特許には複数のクレームが記載されていますが、そのそれぞれに独立した特許権があります。そして、侵害するかしないかの判断は、原則的にクレームに書いてある構成要素をすべて実施しているかどうかで決まります(All Element Rule、権利一体の原則)(この原則の例外として間接侵害などのケースがありますが、説明は省略します)。
つまり、クレームに書いてある構成要素のうち、ひとつでも実施していなければ特許権の侵害を回避することができるわけです。
では、例としてバウンスバック特許日本版(特許4743919号)の最初のクレームを見てみましょう。
【請求項1】
タッチスクリーンディスプレイを有する装置でのコンピュータ実施方法において、
電子ドキュメントの第1部分を表示するステップと、
前記タッチスクリーンディスプレイ上又はその付近におけるオブジェクトの移動を検出するステップと、
前記移動の検出に応答して、前記タッチスクリーンディスプレイに表示された前記電子ドキュメントを第1方向に徐々に移動して、前記電子ドキュメントの前記第1部分とは異なる第2部分を表示するステップと、
前記タッチスクリーンディスプレイ上又はその付近においてオブジェクトがまだ検出されている間に前記電子ドキュメントを前記第1方向に移動する間に前記電子ドキュメントの縁に到達するのに応答して、
前記ドキュメントの縁を越えるエリアを表示し、且つ
前記電子ドキュメントの前記第1部分より小さい第3部分を表示する、
というステップと、
前記タッチスクリーンディスプレイ上又はその付近にオブジェクトがもはやないことを検出するのに応答して、前記電子ドキュメントの縁を越えるエリアがもはや表示されなくなるまで前記電子ドキュメントを第2方向に徐々に移動して、前記電子ドキュメントの第1部分とは異なる第4部分を表示するステップと、
を備えたコンピュータ実施方法。
一般にクレームを作る時は抽象度を増してできるだけ範囲が広くなるようにします。たとえば、うかつに「指を移動」なんて書くと「スタイラスペンだったら侵害しないのでは」、「右方向に移動」なんて書くと「縦のスクロールなら侵害しないのでは」ということになってしまいます。
その結果、読む立場から言うと、クレーム単独で読むと意味がわからないので明細書全体を読んで内容を把握する必要があります。一方、クレームを作る立場から言うと明確性を維持しつつ、どれだけ権利範囲を広く取れるかが腕の見せ所というところになります。
では、このクレームの構成要素ごとに分けて見ていきましょう(番号は栗原が付記)。
(1)タッチスクリーンディスプレイを有する装置でのコンピュータ実施方法において、
(2)電子ドキュメントの第1部分を表示するステップと、
(3)前記タッチスクリーンディスプレイ上又はその付近におけるオブジェクトの移動を検出するステップと、
(4)前記移動の検出に応答して、前記タッチスクリーンディスプレイに表示された前記電子ドキュメントを第1方向に徐々に移動して、前記電子ドキュメントの前記第1部分とは異なる第2部分を表示するステップと、
(1)は前置きです。(2)で、「第1部分」とは具体的にはページと考えてよいと思いますが、「ページ」と書いてしまうと、たとえば住所リストのスクロール等に権利行使できなくなる可能性があるので抽象化しています。(3)で、「オブジェクト」とは具体的に指またはスタイラスペン等です。同じく、具体的に「指」とは書かないで抽象化しています。また、特にスタイラスペンの場合はディスプレイに接触した状態で操作するとは限らないので「タッチスクリーンディスプレイ上又はその付近」という書き方をしています。(4)で、指の移動に応じて「第2部分」を表示するというのは、要は指の動きに合わせてページをスクロールするという意味です。
ここまでで、画面上で指操作でページをスクロールするUIの話であるという条件をできるだけ不必要な限定なしにクレームしています。と言いつつ(この話は前も書いたと思いますが)この書き方だとMagic Trackpadのように画面とタッチ操作を行なうデバイスが分離している形態には権利行使できないですね(この形態は別の特許でカバーしているのかもしれませんが)。
(5)前記タッチスクリーンディスプレイ上又はその付近においてオブジェクトがまだ検出されている間に前記電子ドキュメントを前記第1方向に移動する間に前記電子ドキュメントの縁に到達するのに応答して、
(6)前記ドキュメントの縁を越えるエリアを表示し、且つ
前記電子ドキュメントの前記第1部分より小さい第3部分を表示する、
というステップと、
(5)で「第1方向」というのは左右上下の抽象化です。(6)で「第1部分より小さい第3部分を表示」というのは、背景(=ドキュメントの縁を越える部分)が表示されている分、最終ページが一部欠けた状態で表示されることを意味しています。
(7)前記タッチスクリーンディスプレイ上又はその付近にオブジェクトがもはやないことを検出するのに応答して、前記電子ドキュメントの縁を越えるエリアがもはや表示されなくなるまで前記電子ドキュメントを第2方向に徐々に移動して、前記電子ドキュメントの第1部分とは異なる第4部分を表示するステップと、
を備えたコンピュータ実施方法。
(7)で「第2方向」とは通常は「第1方向」と逆の方向になると思いますが、上記と同じ理由により抽象化しています。スクロールの最後まで来て、もう先に行けないことがユーザーに示された状態で指を離すと、ページがはみ出して表示されていた状態が元に戻ることを表わしています(あたかもゴムで引っ張られたかのように戻るという要素は請求項1ではなくその従属クレームに記載されてます)。
このクレームと上の写真のAndroidのUIの実装を比較してみると、Androidではページの一部が欠けておらず、全体が表示されていることから、少なくとも(6)の「前記電子ドキュメントの前記第1部分より小さい第3部分を表示する」という要素が含まれないという理屈で侵害を回避できていると思われます。
このような特許権侵害回避のために開発努力が浪費され、ユーザーが不利益を被り、特許制度がイノベーションを阻害しているという意見もあるかもしれません。しかし、そうとばかりは言えません。
他者の特許を回避するために苦労して頭をひねることで、今まで誰も思いつかなかった新たなアイデアが生まれる可能性も十分にあります。このバウンスバック特許回避のケースに関しては「苦肉の策」という感が強いですが、「スクロールの終わりを知らせるのにもっとエレガントなUIはないか?」、「いやそもそもスクロールという操作を不要にするUIはできないのか?」等々と考えることでイノベーションが生まれることも十分あると思います。